Learning Outcomes
By the end of this page you should be able to:
- Understand the role of screen readers in making web pages accessible to the visually impaired
- Design web pages that are accessible to screen readers
- Use NVDA to navigate through a web page
Introduction to Screen Readers
Regarding web pages screen readers are software that scan the underlying .html file and transmit whatever text is in the file into a form that a visually impaired user can process. These forms are either auditory where the text is converted to synthetic speech or tactile, where individual letters are sent to a braille display.
Screen readers generally do not read or interact in any way with the .css files and therefore no matter which way you style your content with CSS, it has no effect on how the screen readers deliver the text.
As just stated the screen readers simply read out the text within the page. This includes the page's structuring elements, headers at different levels, links, body text and captions on images or on other media.
Go to topDesigning for Screen Readers
Up to now we have been very strict regarding having our page well structured. We emphasised that the <body> of the document should consist of the containers <header>, <main> and <footer>. We also insisted that navigation blocks should be inside a <nav> structure. We also insisted that headings should be used in strictly hierarchical order.
Other things we insisted on included:
- Having navigation between different pages
- Having internal navigation on every page
- Having all optional end tags closed
The reason for this insistence is that those controls allow us to structure the page in such a way that screen readers can see its structure, and from it determine the logical layout of the page.
Go to topScreen Reading Software
Windows has a screen reader, Narrator, built into its operating system. The equivalent on the Mac is Voiceover. There are a number of other independent screen readers. Jaws is the most popular one.
You can follow this link to get a list of ten of the most popular free screen readers. At the top of that list is NVDA, which is the screen reader we shall be using here.
Go to topWorking with NVDA
You run NVDA from your keyboard using Ctrl + Alt + N. Usually it will activate the taskbar. To move control to your web page keep using the Alt + Tab key combination until NVDA announces the name of your page.
Once you have reached the desired page NVDA will start reading it from the very beginning and will continue until it either reaches the end of the page or else you stop it reading.
To stop NVDA reading, simply press the Caps Lock key.
To go to the top of the document use Ctrl + Home.
Once you are at the top of the document you can explore its contents from top to bottom.
To move through the headings you simply press the H key. Each time you press it, it moves you to the following heading. Once it gets to a heading it announces both the level and the text of that heading.
To follow the headings backwards you use Shift + H.

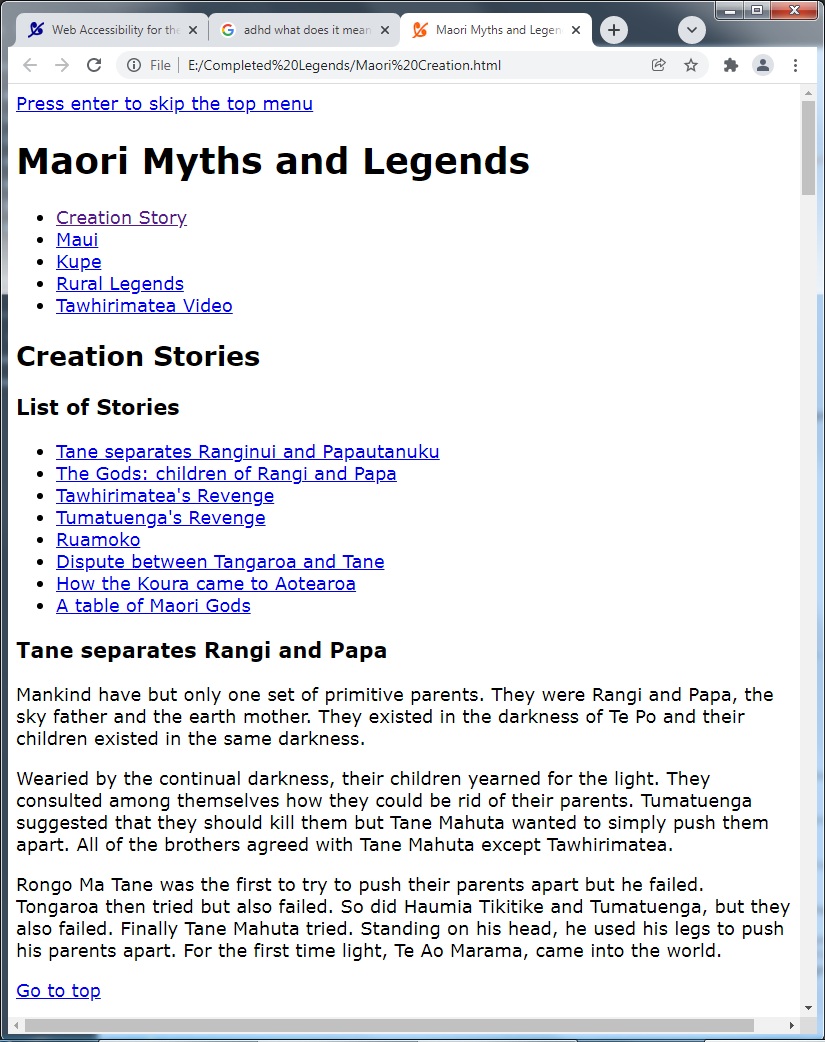
Above is the unformatted output of our Maori Creation Stories page. The audio below is a recording of NVDA's output when navigating through the page using the H key.
Its first announcement is "Banner Landmark press enter to skip the top menu". This means that the user has just pressed the Ctrl + Home key combination, which moved the focus to the top of the <main>. After this it announces each of the headings, starting with the text followed by the level number. This means that the user has been continuously pressing the H key.
Pressing the H key, with or without the Shift key will move you to the next heading regardless of its level. On the other hand, if you wanted to search all of the level 2 headings, then you press the 2 key. Again you add the Shift key if you if you want to move backwards. Same applies to all the other heading levels
If you find a heading that interests you and want to read from that point on you use Caps Lock + down arrow.
If you wish to stop reading at any time just press the Caps Lock key on its own.
To search by landmarks we use the D key. Again to search backwards we use the Shift key.
To search for lists you use the L key. Again going backwards you use the Shift key as well. Every press of the L key brings you to the first item of a list. Each subsequent press of the same key brings you to the first item of the next list.
In the above audio NVDA announced only the text of the first element of each list. This means that the user was only pressing the L key.
If you want to explore the entire contents of a list, you use the I key. This is demonstrated in the next video and audio where the user uses only the I key.
A lot of your lists may be lists of links. If you access one of those lists using either the I or L keys then they are not treated as a list of links and therefore you cannot use them to navigate through your page. Instead you need to use the K key followed by Enter to activate the link.
In the next audio the K key is used to follow all of the links on the page until it arrives at the link 'The Gods: Children of Rangi and Papa'. When it arrives here the user presses the Enter key causing focus to move to the heading with that ID value. Here the system starts reading the text from that point on.
This is not a comprehensive guide to the use of NVDA. It just contains enough information to enable a developer to test whether the logical structure of a page is accessible through the use of assistive technology in general and NVDA in particular.
Follow this link for a more comprehensive list of NVDA commands
Go to topSummary
Using POSH we have created a web page that satisfies level A of the WCAG's recommendations on the text content of a web page. Because of this we were able to use the keyboard only to navigate through the page using either headings H, lists L or hyperlinks K. All parts of the page are currently accessible and operable by keyboard.
Revision
Multi choice
- What is the primary function of screen readers?
- To convert HTML text into auditory or tactile formats
- To enhance the appearance of webpages
- To validate HTML code for errors
- To add CSS styling to webpages
- Which part of a webpage do screen readers primarily interact with?
- The .html file
- The .css file
- JavaScript scripts
- Server configurations
- Which key combination starts NVDA on Windows?
- Ctrl + Alt + N
- Shift + Alt + S
- Ctrl + Shift + N
- Alt + N
- What type of elements can NVDA navigate using the ‘H’ key?
- Headings
- Links
- Tables
- Lists
- Which screen reader is built into macOS?
- Voiceover
- Narrator
- JAWS
- NVDA
- What must be done to move NVDA's focus to a specific webpage?
- Use Alt + Tab until NVDA announces the page name
- Press Ctrl + Home
- Activate the browser’s menu
- Enable the CSS file for the page
- Which key is used to stop NVDA from reading aloud?
- Caps Lock
- Ctrl
- Shift
- Enter
- How do you navigate through lists using NVDA?
- Press the L key
- Press the H key
- Press the Tab key
- Press the Enter key
- What does pressing Ctrl + Home in NVDA achieve?
- Moves focus to the top of the document
- Stops NVDA from reading
- Activates a link
- Moves to the previous heading
- What is the purpose of structuring a webpage with <header>, <main>, and <footer> tags?
- To make the page layout accessible to screen readers
- To enhance the visual appearance of the page
- To simplify HTML code validation
- To improve browser caching
Fill in the blanks
- Screen readers convert text into either ________ or tactile formats for visually impaired users.
- The ________ file is the primary source of information for screen readers.
- Screen readers do not interact with ________ files when delivering text content.
- On Windows, the built-in screen reader is called ________.
- To navigate headings using NVDA, the ________ key is used.
- The <header>, <main>, and <footer> tags are used to structure a page for ________ accessibility.
- Pressing ________ stops NVDA from reading aloud.
- To move to the top of a document in NVDA, press the key combination ________.
- Voiceover is the screen reader provided by the ________ operating system.
- JAWS is one of the most popular ________ screen readers available.
Assignment
Imagine you are tasked with explaining the importance of screen readers to someone who has never heard of them before. Your goal is to demonstrate your understanding of their role, how they interact with web content, and the best practices for designing accessible web pages.
Using a floating narrative style, reflect on the following key aspects discussed in the provided material:
Begin by introducing what screen readers are and their function in web accessibility. Mention their ability to convert HTML text into auditory or tactile formats, emphasizing how they bridge the gap for visually impaired users. Discuss the types of screen reading software available, including NVDA, Narrator, and Voiceover, and their respective platforms.
Move on to explore the significance of designing web pages with screen readers in mind. Highlight how structural elements like <header>, <main>, and <footer> tags improve navigation for assistive technologies. Explain the importance of hierarchical headings, internal navigation, and well-structured HTML.
Dive deeper into using NVDA as a tool to evaluate a page’s accessibility. Provide examples of key commands such as navigating by headings with the H key, stopping the reader with Caps Lock, and exploring lists with L. Illustrate how these actions reflect the logical structure of a web page.
Conclude by reflecting on the broader implications of making web content accessible. Explain how adherence to standards like WCAG ensures inclusivity and usability for all users. Share your thoughts on the role of developers in creating an equitable online experience.
Your submission should weave together these points into a coherent narrative, demonstrating not just a factual understanding of the material but also an appreciation of its importance in web design.
Go to top