Learning Outcomes
On completion of this page you will know how to use a plan for a web page and implement the plan in HTML.

On completion of this page you will know how to use a plan for a web page and implement the plan in HTML.

For reference purposes we are reproducing above the design image for our web pages. For laying out our HTML code we shall follow this pattern exactly except that we shall be using the <section> and <aside> elements only occasionally.
Go to topOur page design will be based on that shown above in Fig 1. During all stages of our implementation we must be conscious that we are designing this site to be accessible to people with a variety of disabilities, both visual and cognitive.
People on the autism spectrum like sameness, familiarity and predictability[1]. To achieve this, once we develop our layout for our first page, we will use the same layout for all other pages. With all of the pages having the same layout we can then use one .css file or a set of the same .css files for all of our pages. This uniformity of layout and styling should cater for autistic people's need of predictability.
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
</head>
<body>
<header>
<h1></h1>
<nav>
<ul>
<li><a></a></li>
</ul>
</nav>
</header>
<main>
<h2></h2>
<nav>
<h3></h3>
<ul>
<li><a></a></li>
</ul>
</nav>
<article>
<h3></h3>
<p></p>
</article>
<article>
<h3></h3>
<p></p>
</article>
</main>
<footer>
</footer>
</body>
</html>
Listing 1 above is the embodiment of the design shown in Fig 1. The correspondence between the two can be listed as follows:
With the above hierarchically structured layout our page should be compliant with WCAG's Success Criterion 4.1.1 ParsingWCAG1 . Screen readers should have no problems determining the structure of the page. Thus a user dependent on using a screen reader should be able to navigate their way through the page with no difficulty.
Go to topAt line 1 we have the very unusual <!DOCTYPE html>. This has a long history but for now its sufficient to say that putting <!DOCTYPE html> as the first line informs the browser to apply the HTML5 standards to the page[2].
Line 2 is more specific to our needs. lang=”en” indicates to screen readers that English is the primary language of the page and therefore the screen reader software will apply English pronunciation rules to the text.
This is in compliance with Success Criterion 3.1.1 Language of Page which states that the default human language of each Web page can be programmatically determined
The <head> block which spans lines 3 – 5 has only one item in it at the moment – the <title> tag. The text that goes in here is what will appear in the page’s tab when you open it in a browser. Search engines are also interested in this as they use it for ranking the page. It also satisfies WCAG's success criterion 2.4.2[4].>
The <body> block spans lines 6 – 34. Compare each section of it to the image at the top of this page and see how they match. Remember, however, that we are omitting the <section> and the <aside> tags from our HTML code for the reasons stated above.
The <header> block spans lines 7 – 14. The first item is the main heading, <h1>, at line 8. This announces the focus of the web page or else the focus of the web site of which the page is a part. The value of this header should also be the value of the <title> tag at line4, or else form the first part of it.
Although you can technically have more than one <h1> tags on a page, it is a good practice to limit it to one.
The navigation block spans lines 9 – 13. Currently it has an unordered list, containing one blank hyperlink. When fully implemented it would have one hyperlink for each of the other pages in the site.
The <main> block spans lines 15 – 31. The first item within it is the second level heading, <h2>. The value of this heading should focus directly on the contents of the current page. It may also form part of the <title> at line 4.
The level 2 heading is followed by another navigation block which spans lines 17 – 22. Structurally this is identical to the previous navigation block, but the links here will be to positions within the current page.
Inside the navigation block is a level 3 heading. The heading in this case will be Page Contents. This is because the hyperlinks within this block will point to the different stories on the page. The text for each hyperlink is to be the title of the story it points to[4]
After the navigation block are two article blocks spanning lines 23 - 30. Earlier we stated that each story would be allocated its own article block. Thus if our page has eight stories then we will need eight article blocks. From the previous lesson we know we should have a level 3 heading inside each article block. This heading would contain the title of the article's story.
To aid navigation each article block should be a unique id attribute. Also the value of this attribute should be human readable in order to be an aid to code comprehension.
Finally the value of the level 3 heading within the article block should be the same as the text value of the hyperlink that points to the article's id value. Again this links the hyperlink more closely to the story it is pointing to.
Go to topOur first step is to create the appropriate headings. Those headings, where to find them and where to insert them are listed below.
The first 16 lines of your code now should like Listing 3 below. Notice that the text in line 4 contains the text in both lines 8 and 16.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Maori Myths and Legends | Creation Stories</title>
</head>
<body>
<header>
<h1>Maori Myths and Legends</h1>
<nav>
<ul>
<li><a></a></li>
</ul>
</nav>
</header>
<main>
<h2>Creation Stories</h2>
Although we have added little text here, what is added provides important information that can be used by both search engines and screen readers. At line 4 the <title> contains the value Maori Myths and Legends | Creation Stories. This contains information about the website in general and the current page in particular. This complies with WCAG's Success Criterion 2.4.2[5].
Go to topNow you will copy three stories from the Maori Creation file into your html code.
The three stories have headings Tane Mahuta separates Rangi and Papa, The main gods of the Maori pantheon and Tawhirimatea’s Revenge.
These three headings should be copied into the <h3></h3> tags in lines 24, 28 and 32.
The story Tane Mahuta separates Rangi and Papa has three paragraphs. It has to go into the first of the three <article> blocks. That block has only one set of <p></p> tags. You must create two more sets and then copy the three paragraphs of the story into each of the three tags.
The second story, The main gods of the Maori pantheon, has nine paragraphs. (Some of the paragraphs consist of only one sentence.) You must add eight <p></p> tag pairs to the second <article> block and then copy each of the eight paragraphs of the story into the appropriate <p></p> tag pairs.
You will complete the other stories in the same manner. There are eight stories here and you should complete at least three or four.
Go to topNow that we have three stories on our page we have to set up a table of contents for the page. This table will also double up as a set of links to each of the three stories.
Before creating the links we must provide anchors at the beginning of each story for the hyperlinks to link with. It is a good idea that the text of the anchor indicates the theme of the story.
Recall that earlier in the page we stated that the second <nav> element would act as a table of contents for the page.
For the creation story we could select RangiPapa as the anchor text. To implement the anchor we change line 23 as follows:
<article id="RangiPapa">
The two other <article> tags should be given id values that are equally appropriate.
With our anchors complete we now create the table of contents for the page. These will be simply a set of hyperlinks that will link to each of our three <article> blocks.
To begin we change line 20 as follows:
<li><a href="#RangiPapa">Tane Mahuta separates Rangi and Papa</a></li>
Here the value of the href attribute is “#RangiPapa”. Recall that we named our first anchor as “RangiPapa”. Putting the “#” in front of it tells the browser that we are linking to an anchor that is inside the page itself and not to an external file.
Notice also that the text of the hyperlink is the same as the story’s heading. This is not strictly necessary, but it reminds the user of the story that they are going to jump to.
Making the text of a hyperlink meaningful to the user complies with WCAG's Success Criterion 2.4.4 which states that the link text alone should be able to inform the user of the purpose of the link[6].
So now we can jump from the top of the page to any story we want. However, as these stories are standalone items, we don’t expect the user to read them sequentially from the first story to the last one. For this reason we must give the user the option of returning to the top of the page once they have finished a story.
To do this we insert this line before each of the three </article> tags:
<a href = “#”>Go to top</a>
In this case when the href attribute has a value of “#” it tells the browser to go to the top of the page.
Go to topThe other item we need to complete is the main menu at the top of the page. This will link to the other pages on the site. These will be a page each for the adventures of Maui and Kupe and a third page for legends of a rural nature. Our three extra pages should therefore be named:
Listing 3 below shows what the contents of the <nav> block in the <header> would look like after the hyperlinks to the four external files are added.
<ul>
<li><a href="Maori%20Creation%20Stories.html">Creation Stories</a></li>
<li><a href="Deeds%20of%20Maui.html">Deeds of Maui</a></li>
<li><a href="Kupe's%20Voyage.html">Kupe's Voyage</a></li>
<li><a href="Rural%20Legends.html">Rural Legends</a></li>
</ul>
This list of files must go into the <nav> block that currently starts at line 9.
Once the list of external hyperlinks are copied to each of the remaining three files and the same files follow the same structure as specified in Listing 1, then we have consistency across all of the files in our site. In each file the structure and the content of the <header> will be identical. The actual content will be different in each page, but it will be structured in the same way as the content of all the other pages.
Since all of the pages have the same external menu our pages will comply with WCAG's Success Criterion 3.2.3 Consistent Navigation.
Go to topLooking at lines 11 - 14 in Listing 3 we see that there are four separate pages in the website Maori Myths and Legends. Each of those pages will contain their own copy of those four lines. The reason for this is to allow the user to be able to move back and forth between each of the four pages.
This is a common practice on most large websites. Those sites, however, would have a larger number of pages than our meagre four lines. In this case a screen reader user who is familiar with the layout of this site would waste a lot of time moving through a long list of links before getting into the main part of the page. This is a situation that should be avoided.
The simple way to avoid this is to allow the user to skip from before the <h1> heading at the top to the first line inside the <main>. OK so how do we implement this?
Your newly altered code should look as below.
<header>
<a href="#TopOfMain">Skip to main</a>
<h1>Maori Myths and Legends</h1>
<nav>
<ul>
<li><a href="Maori%20Creation%20Stories.html">Creation Stories</a></li>
<li><a href="Maui.html">Deeds of Maui</a></li>
<li><a href="Kupe.html">Kupe's Voyage</a></li>
<li><a href="Rural%20Legends.html">Rural Legends</a></li>
</ul>
</nav>
</header>
<main>
<a id="TopOfMain"></a>
At the new line 20 we have created an anchor with an id value of 'TopOfMain'. At line 8 is a hyperlink whose target is the anchor at line 20. Thus on a newly opened page the hyperlink at line 8 is the first object encountered by the screen reader. Once its text is read out by the reader the user may utilise the link to jump to the top of the <main> block and avoid having the list of links in lines 12 - 15 read out to them.
Obviously if the user subsequently wishes to explore other pages in the site later, they can move to the top of the document using the key combination Ctrl + Home. From here they can encounter the hyperlink at line 8 again, but this time they tab their way past it to the links at lines 12 - 15.
Putting in this facility for skipping blocks of repeated text makes the page compliant with WCAG Success Criterion 2.4.1 Bypass Blocks[7].
Go to topThe completed html file looks as below.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Maori Myths and Legends | Creation Stories</title>
</head>
<body>
<header>
<a href="#TopOfMain">Skip to main</a>
<h1>Maori Myths and Legends</h1>
<nav>
<ul>
<li><a href="Maori%20Creation%20Stories.html">Maori Creation Stories</a></li>
<li><a href="Maui.html">Maui</a></li>
<li><a href="Kupe.html">Kupe</a></li>
<li><a href="Rural%20Legends.html">Rural Legends</a></li>
</ul>
</nav>
</header>
<main>
<a id="TopOfMain"></a>
<h2>Creation Stories</h2>
<nav>
<h3></h3>
<ul>
<li><a href="#RangiPapa">Tane Mahuta separates Rangi and Papa</a></li>
<li><a href="#Pantheon">The main gods of the Maori pantheon</a></li>
<li><a href="#Tawhirimatea">Tawhirimatea’s Revenge</a></li>
</ul>
</nav>
<article id="RangiPapa">
<h3>Tane Mahuta separates Rangi and Papa</h3>
<p>Mankind have but only one set of primitive parents. They were Rangi and Papa, the sky father and the earth mother. They existed in the darkness of Te Po and their children existed in the same darkness.</p>
<p>Wearied by the continual darkness, their children yearned for the light. They consulted among themselves how they could be rid of their parents. Tumatuenga suggested that they should kill them but Tane Mahuta wanted to simply push them apart. All of the brothers agreed with Tane Mahuta except Tawhirimatea.</p>
<p>Rongo Ma Tane was the first to try to push their parents apart but he failed. Tongaroa then tried but also failed. So did Haumia Tikitike and Tumatuenga, but they also failed. Finally Tane Mahuta tried. Standing on his head, he used his legs to push his parents apart. For the first time light, Te Ao Marama, came into the world.</p>
<a href="#">Go to top</a>
</article>
<article id="Pantheon">
<h3>The main gods of the Maori pantheon</h3>
<p>Tane Mahuta was the ancestor of trees, birds and insects. He also made the first woman, Hine Ahuone by fashioning her from clay. Their daughter was Hine Tiitama. Later she married her father. When she later found out he was her father she went and dwelt in the underworld where she became Hine Nui Te Po, the goddess of death.</p>
<p>Tumatuenga was the ancestor of human beings.</p>
<p>Tangaroa was the god of the ocean. He was the father of Punga, who in turn became the father of Ikitere and Tutewanawana. Ikitere was the father of fish and Tutewanawana was the father of reptiles</p>
<p>With Hinetewaiwa Tongaroa had another son, Tongaroakiukiu. Tongaroakiukiu in turn had two daughters: Hine Raumati was the personification of Summer and Hine Takarua was the personification of Winter.</p>
<p>Hine Raumati and Tamanuitera had a son Tane Rore, who was the inventor of Kapa Haka.</p>
<p>Tamanuitera was the god of the sun</p>
<p>Rongo was the father of cultivated plants that was food for humans and Haumia Tikitiki was the father of uncultivated food plants.</p>
<p>Tawhirimatea was the god of wind, storms, thunder and lightning.</p>
<p>Urutengangana was the god of light. With his first wife, Moeahuru, he was the father of the sun and the moon. With his second wife he became the father of the stars.</p>
<a href="#">Go to top</a>
</article>
<article id="Tawhirimatea">
<h3>Tawhirimatea’s Revenge</h3>
<p>Tawhirimatea, who never agreed to the separation of Rangi and Papa, plans revenge on his brothers. He joins his father in the sky and sends storms to destroy the forests of Tane.</p>
<p>Tangaroa seeks safety in the ocean. The children of Ikitere, the fish, follow him, but the children of Tutewanawana, the reptiles, seek safety in the forests of Tane.</p>
<p>Tawhirimatea next attacks Rongo and Humia Tikitiki. However Papa, their mother, hides them from him inside the earth and his search for them is in vain.</p>
<p>Finally Tawhirimatea attacks Tumatuenga. Unlike his brothers, Tumatuenga does not run away. However he and Tawhirimatea are of equal strength and one cannot vanquish the other. Thus mankind, the descendants of Tumatuenga always struggle against the weather.</p>
<a href="#">Go to top</a>
</article>
</main>
<footer>
</footer>
</body>
</html>
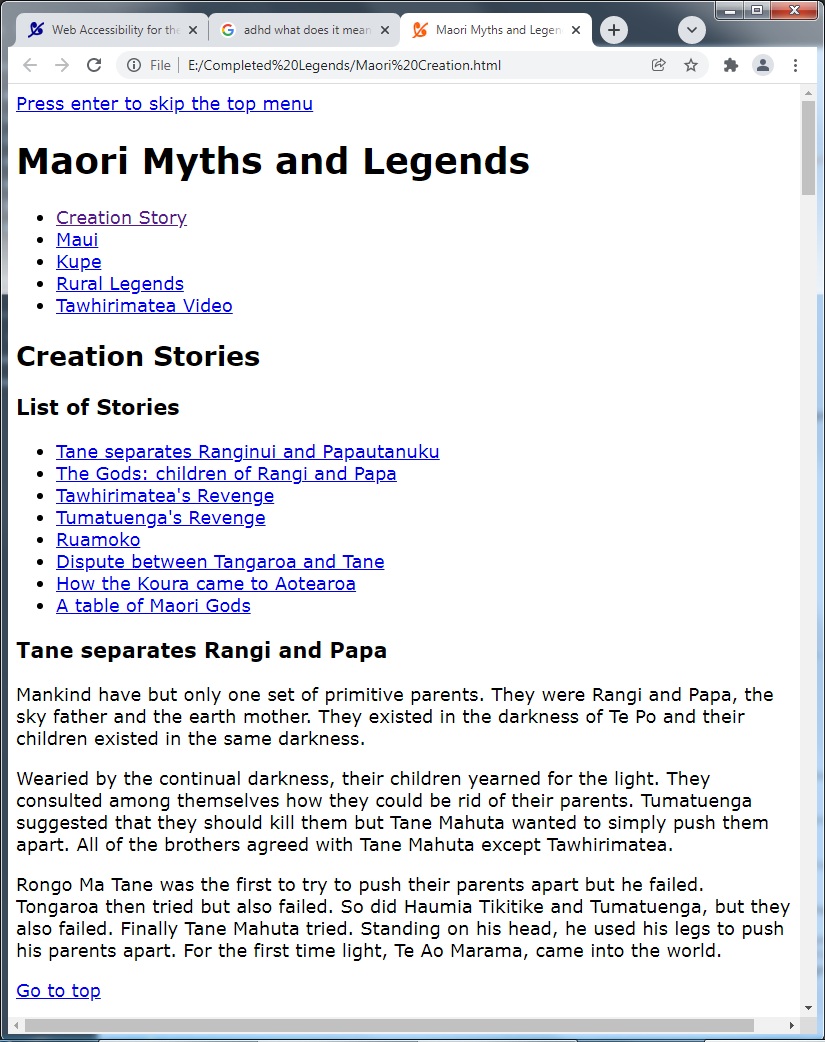
Below we see what the page looks like if we open it in a browser

Even without CSS formatting it is still possible for a sighted user to determine the main components of the page:
For someone with a basic knowledge of HTML they should be able to work out the structure of our page from the size of the headings and the default formatting of the hyperlinks. This is more or less how a screen reader works out the structure of a page. The only difference between them and a human is that the human will compare the sizes of the text in the headings whereas the screen reader will check whether it is <h1>, <h2> or <h3>
Our page is now complete. Our next steps are to validate the html using an HTML validator, acquaint ourselves with screen readers and then use a screen reader to determine if it can read and navigate the entire contents of the page.
Go to topElements have complete start and end tags and are nested according to their specifications. Follow this link for further information on Parsing
Language of page has been set to English in line 2 of listing 5 above
The title of the page has been set to convey information about the site to which the page belongs and the individual topic of the page itself. Here is more information on setting the language of the page
All hyperlinks have meaningful text that describes their destinations. Select the following link for more information on this topic.
All pages on the site will have the same set of external hyperlinks in the header. The first item within the main block of each page will be a nav block with internal hyperlinks to each of the article blocks. This will ensure consistent navigation for the entire site.
In the header the first element is a hyperlink that moves the focus to the top of the main block, thus avoiding the hyperlinks in the header block. Find more information here on bypassing blocks
Go to topOn this page we primarily looked at converting the wireframe structure that we developed in the previous page into actual HTML code. To this we added content in the form of headings, hyperlinks and body text. These were added to the appropriate blocks. In the process we were always mindful that we were working towards making the page compliant with WCAG's requirements.
So far our page is fully accessible to screen readers due to correctly marked up HTML code. All its contents can be called out to a deaf person. This is aided by the fact that we have specified the language of the page and that we have informative link texts.
The fact that screen readers can read the text makes it partly compliant to the needs of those on the autistic spectrum or have ADHD. Both of those groups benefit from a facility for reading text to them[8][9].
As far as bypassing blocks is concerned we are doubly compliant. This is because our second navigation block has links to all of the <article> blocks. At the same time at the end of each <article> block is a link back to the top of the page. Thus we can bypass internal blocks within the page as well as the main navigation block at the start[10].
Go to topThis page concentrated exclusively on Maori Creation Stories. Here we have links to resources for building three other pages:
Go to top<!DOCTYPE html> declaration?
<h1> tag on a page?
<nav> blockslang="en" attribute in the HTML tag?
<header> for all linksid attributes within the page<nav> elements<article> blocks in a web page?
<header><title><h1><meta># symbol in a hyperlink’s href attribute indicate?
<!DOCTYPE html> declaration is used to inform the browser to apply ______ standards to the page.lang attribute in the <html> tag is used to specify the ______ of the page.<title> tag contains the text that appears in the browser ______ and is used by search engines for ranking.<header> tag typically contains the main ______ and the primary navigation of the page.# symbol in the href attribute refers to an ______ within the same page.<article> tag is used to group distinct pieces of ______ within the main content area.For your assignment you are to create a web page that contains the following elements:
For this assignment, you will demonstrate your understanding of creating an accessible web page by applying the principles and techniques discussed in the provided material. Your task is to develop a web page that adheres to WCAG accessibility standards and incorporates the structural and content elements outlined in the guide.
Begin by creating an HTML file that includes the basic structure of a web page. Use the DOCTYPE declaration to specify HTML5 and ensure that the lang attribute is set correctly in the html tag. This will signal to browsers and screen readers that the page is intended to use the English language and follows modern web standards.
Design a logical and accessible layout for your page, utilizing semantic elements such as header, footer, nav, main, section, aside, and article. Ensure that these elements are used appropriately to create a clear content hierarchy. Include headings at different levels (h1 through h4) to structure the content, and ensure that each heading conveys meaningful information about the sections they introduce.
Your page should also include a navigation menu with links to both internal sections of the page and external resources. Each link should use meaningful and descriptive text to comply with accessibility guidelines. Add anchor links to facilitate internal navigation and implement a "skip to content" link at the top of the page to allow users to bypass repetitive navigation elements.
Populate the page with sample content that demonstrates the use of paragraphs, lists, images, and other elements. Use the alt attribute for all images to provide descriptive text for users who rely on screen readers. Additionally, ensure that any interactive elements, such as buttons or forms, include clear labels and are fully accessible via keyboard navigation.
Finally, validate your HTML code using an HTML validation tool and document any errors or warnings you encounter. Reflect on the steps you took to address these issues and ensure compliance with WCAG standards. Test your completed page with a screen reader to verify that it is navigable and that all content is accessible.
Submit your assignment as a zipped folder containing the HTML file and any associated resources, such as images or CSS files. Include a short written reflection detailing the challenges you faced, the solutions you implemented, and the insights you gained from applying accessibility principles.
Go to top